안녕하세요.
오늘은 비디오에서 썸네일을 추출하는 방법에 대해서 알아보겠습니다. 간단해 보이지만 전혀 간단하지 않은 이슈였습니다.
1편은 추출하는 방법, 2편은 Safari에서 발생하는 썸네일 추출 불가 문제를 해결하는 방법에 대해서 알아볼 예정입니다.
참고로 Instagram, TikTok도 해결하지 못한 이슈였지만, 저는 해결했습니다. 으하하 Meta 비켜!!

구현 시나리오
- 비디오 파일을 input으로 받는다
- 동적으로 생성한 video element에 비디오 파일을 넣는다
- video element의 currentTime을 통해서 원하는 위치로 이동한다.
- seeked 이벤트로 재생 위치 변경을 감지하고 해당 화면을 캔버스에 그린다
- 캔버스에 그린 이미지를 Blob 객체로 저장 후 ObjectURL로 변경해서 img 태그에 넣는다.
구현 결과
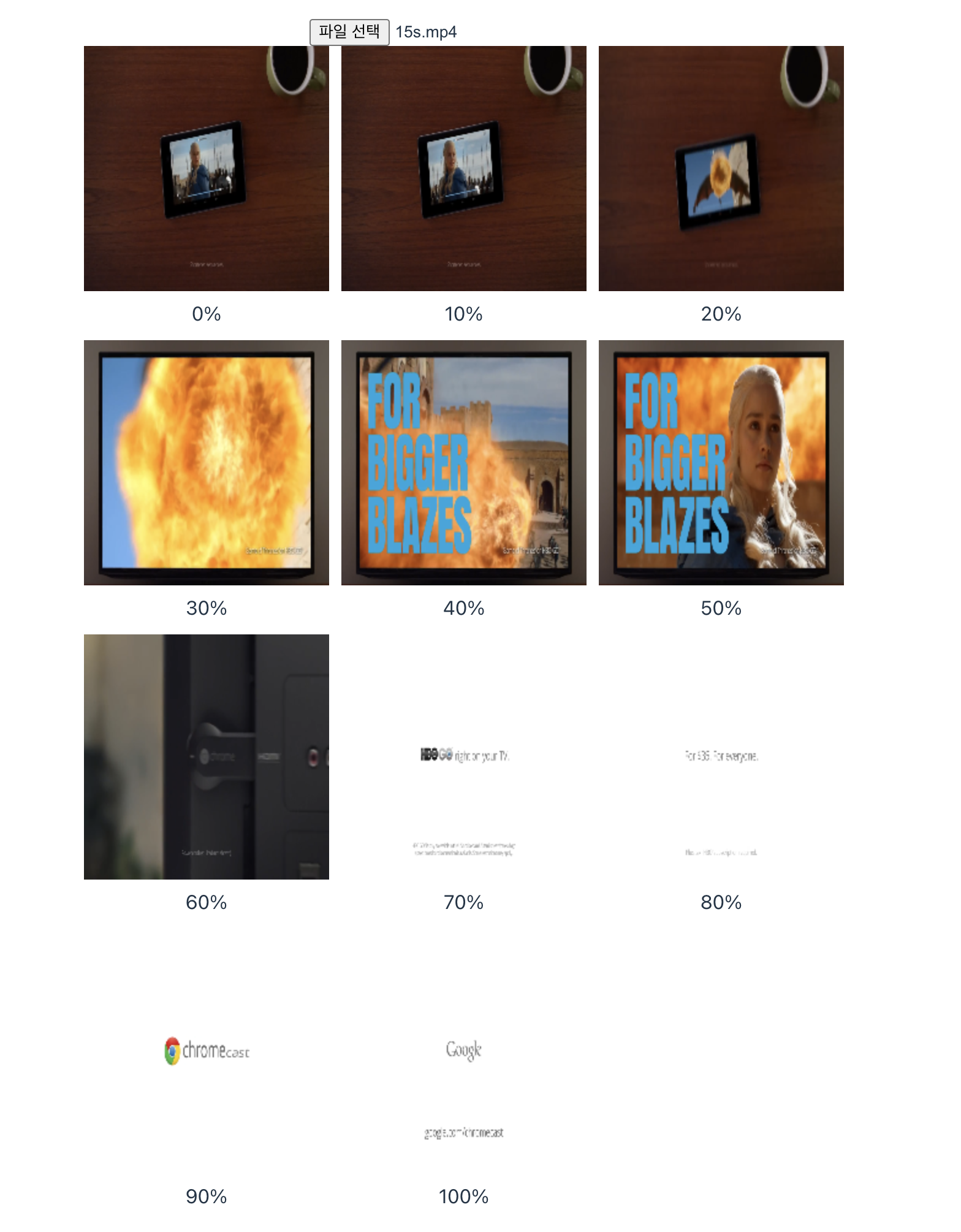
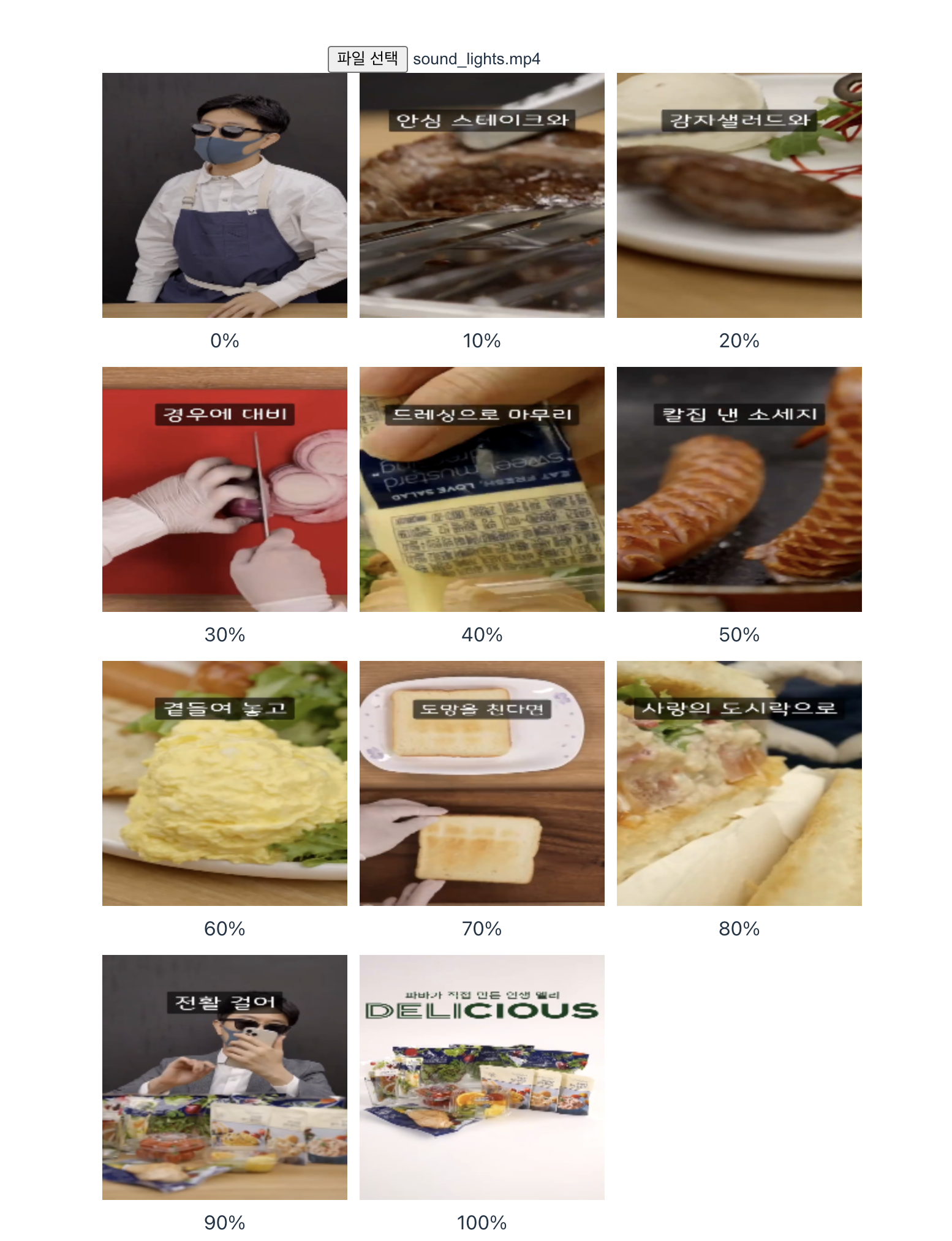
아래 예시 코드에 비디오 파일을 넣으면 다음과 같이 구간별로 썸네일이 추출되는 것을 볼 수 있습니다.

예시
PoC 코드라 실제로 적용할 때 조금만 수정하면 됩니다.
문제점
위 코드는 잘 작동합니다. 빠르게 썸네일이 추출됩니다.
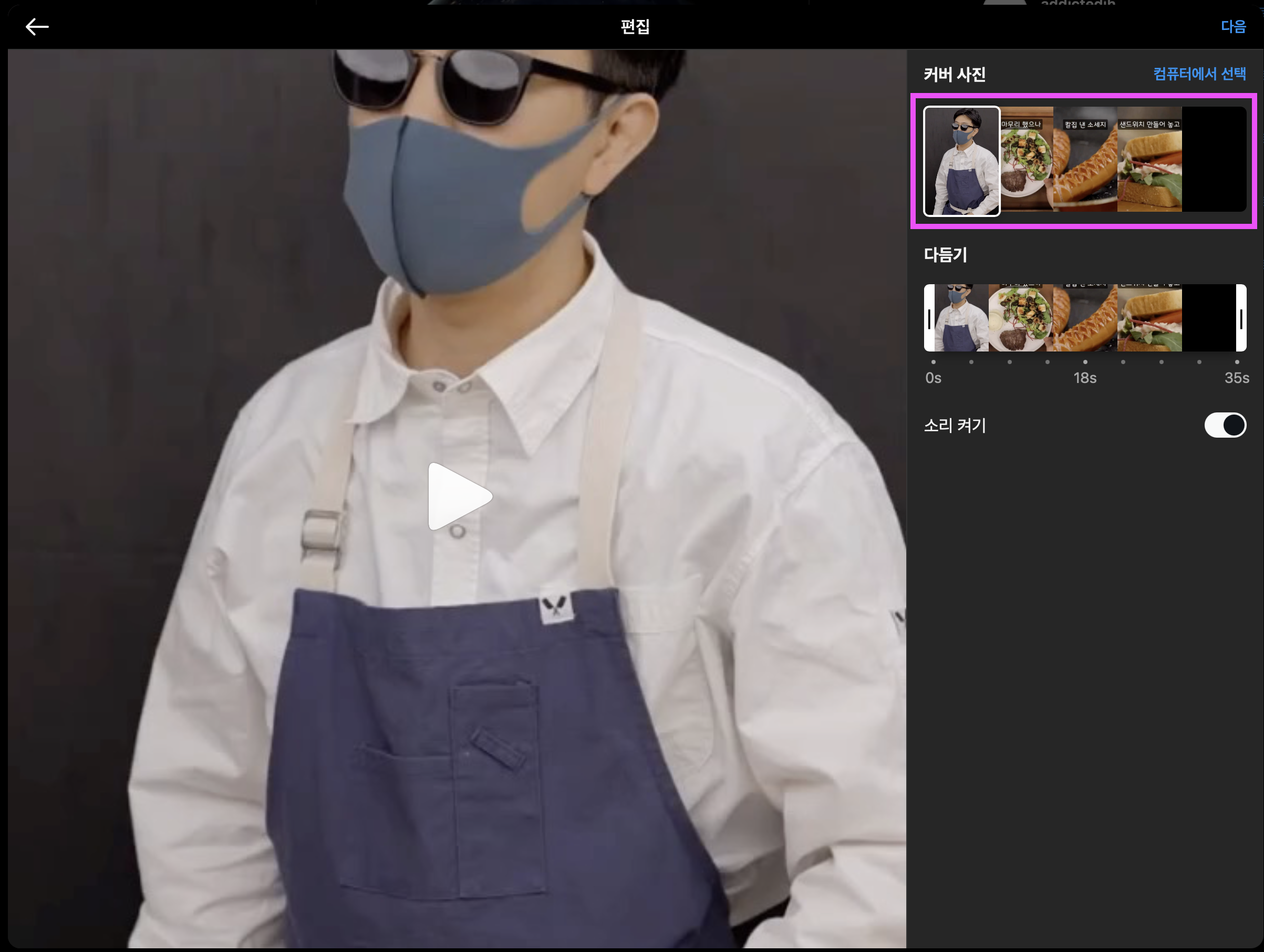
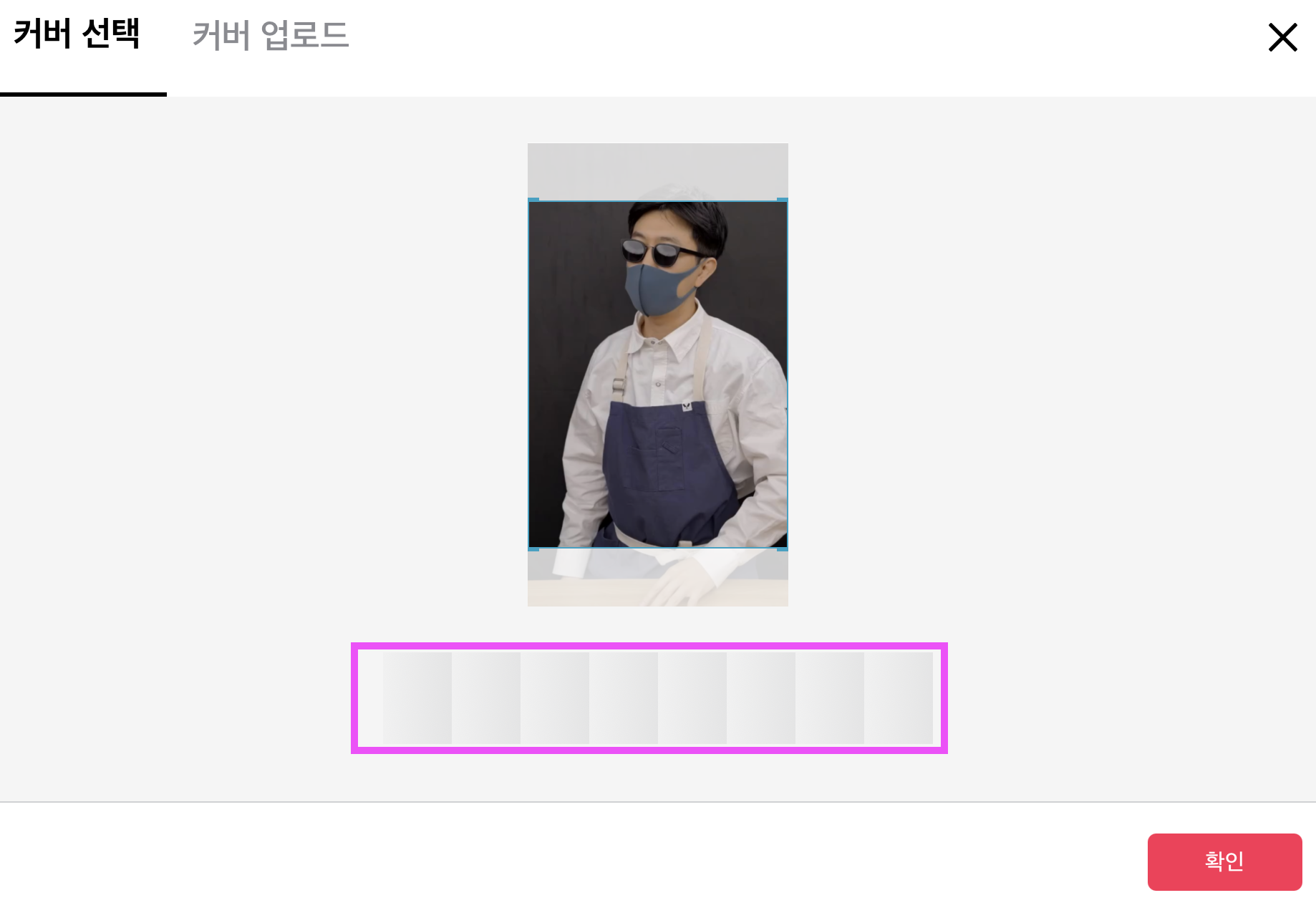
그런데 문제는 Safari 입니다. Safari에서 해당 코드를 실행하면 아래 예시처럼 나옵니다.
Instagram, Tiktok, 현재 만든 코드 모두 문제가 발생합니다.
아마 모든 사이트가 구현은 동일할 것으로 생각됩니다. 그런데 Safari에서는 왜 정상 동작하지 않을까요?
브라우저마다 미디어를 처리하는 엔진이 각각 다릅니다. 구체적으로 뜯어보진 않았지만 mdn 문서와 경험적인 방법으로 확인할 수 있습니다. (2편에서 확인할 예정입니다)
따라서 추가적인 작업이 필요합니다.






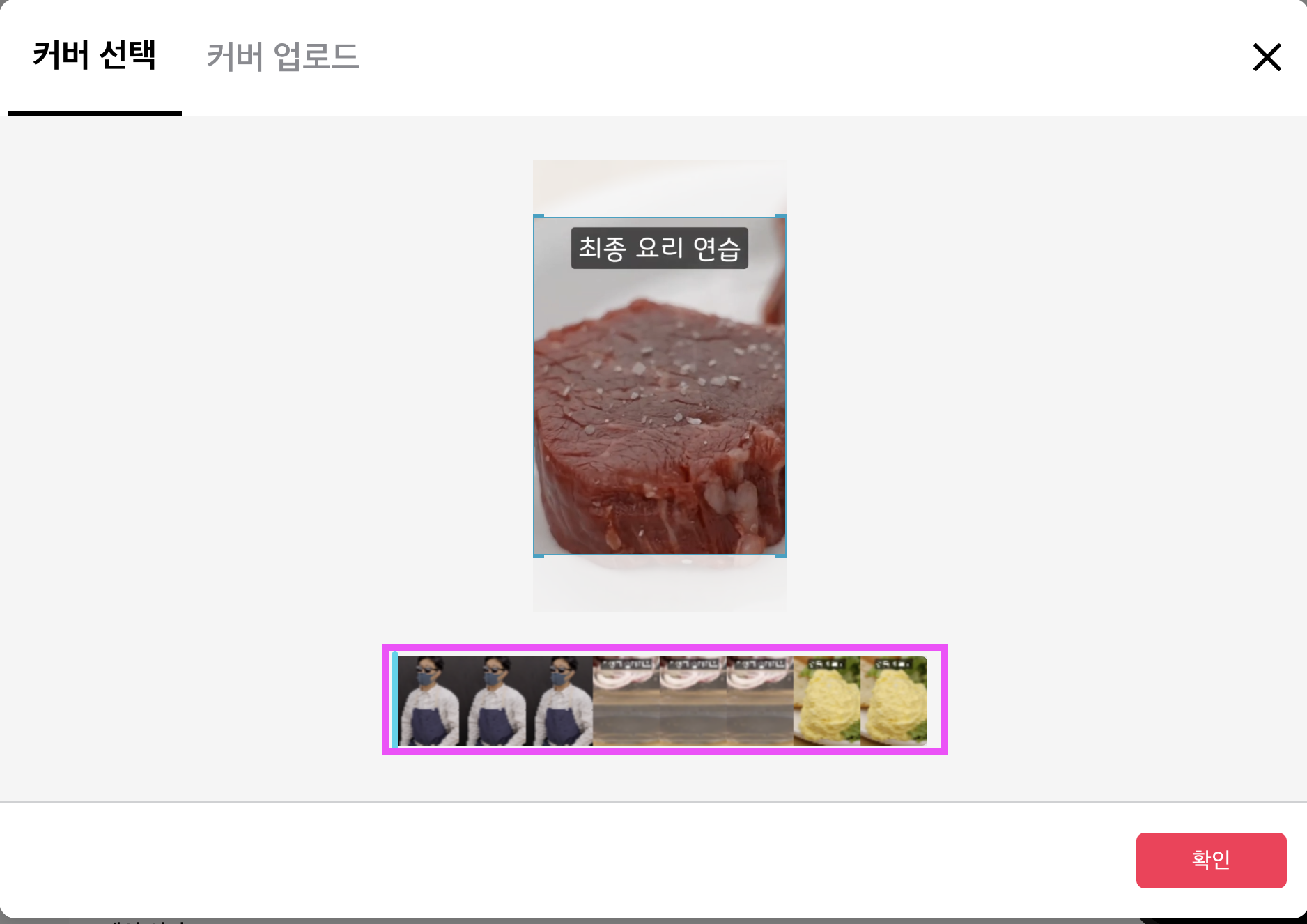
코드를 조금 수정하면 Safari 에서도 아래처럼 정상적으로 추출할 수 있습니다.

마무리
Chrome에서 작동시킨다면 위 코드로도 전혀 문제 없습니다.
또한 TikTok은 Safari로 접근 시 "해당 브라우저는 제대로 지원하지 않는다"고 노출하기도 합니다.
각 회사마다 브라우저 이슈를 처리하는 방법이 다른 것 같습니다.
저 또한 처음엔 Instagram도 안되니 논 이슈로 가자고 했었지만, 이런 나약한 마음가짐은 어디서도 잘 될 수 없다고 생각해서 방법을 찾아보았습니다.
트러블 슈팅 과정에서 Safari에 대한 분노도 많이 생겼는데요. 2편에서 뭐에 화가 났는지, 어떻게 처리했는지에 대해서 공유드리겠습니다.
감사합니다. 다들 화이팅!!

'WEB > 일반' 카테고리의 다른 글
| [JS] canvas를 이용해서 mp4 영상에서 배경 제거하기 (크로마키 기능) (0) | 2025.01.25 |
|---|---|
| [WEB] URL 길이와 SEO의 상관관계 알아보기 (1) | 2023.10.31 |
| [Web] 정규표현식을 이용해 태그 변경하기, 문자열 중간에 태그 넣기 (0) | 2023.05.20 |
| [WEB] 테스트 코드 라이브러리 Jest 사용해보기 - 1 (0) | 2023.05.15 |
| [Typescript] Axios API 함수 리턴하기, 결과값 리턴 차이를 타입의 측면에서 바라보기 (2) | 2022.12.12 |

