728x90
반응형
문제 의도 및 개념정리
- as const로 array를 narrowing 하면 readonly로 변한다.
- array -> readonly tuples
- object -> readonly properties
내가 생각한 풀이 방법
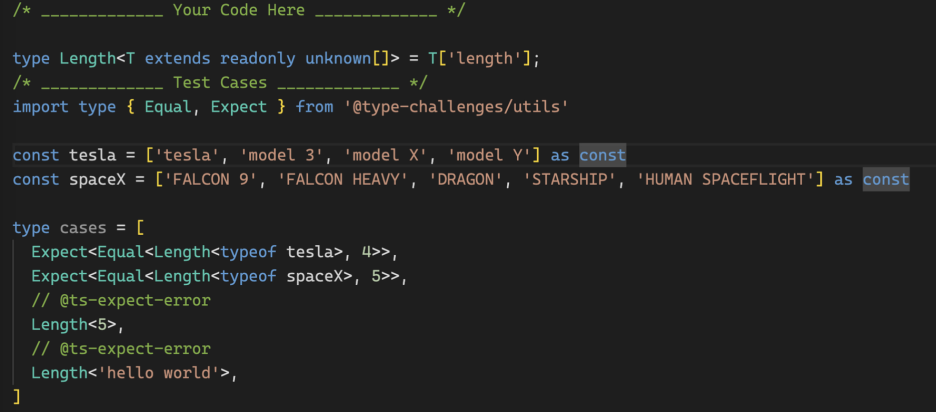
- as const로 길이가 고정된 array에 대해서 number를 반환하는 제네릭 만들기..
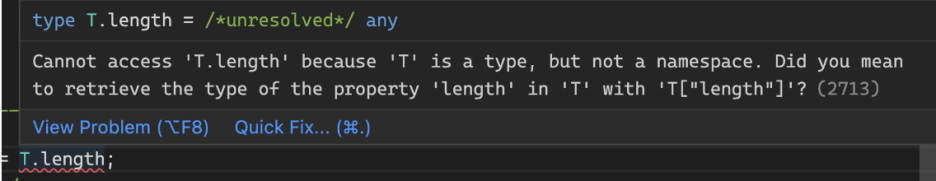
- T.length로 하니 안된다.
- T가 타입인데 namespace (internal module)로 쓰였다고 한다.
- T를 unknown readonly array로 제한하고, T['length']로 하니까 실행이 되었다.

- 왜 T.length는 안될까?
- T가 Array라고 가정하면 T는 Array interface이다. 그리고 length는 interface에 정의된 property이다.
- js의 object는 아니라는 뜻이다. js object처럼 dot notation으로 접근하려고 하면 안된다.
- TS의 문법을 따라야 한다. indexed access types.
- interface는 js runtime에는 사라진다.
- 따라서 T["length"] 로 들어가야 interface T의 property가 반환하는 타입 number를 받을 수 있는것이다.
실행하지 못했던 이유 및 해결 방법
해답

Reference
왜 T.length는 안될까? 라는 의문을 해결하는데 기존에 스터디 했던 내용들이 굉장히 도움이 많이 되었습니다.
1. interface는 js 런타임에 사라진다. 그냥 타입을 표현하는데 도움을 줄 뿐이다.
2. 타입을 리턴해야한다. value와 type을 구분해야한다.
3. 우리가 object처럼 '[ ]' bracket notation 을 쓸 수 있었던건 TS가 우연히 indexed access type을 지원해줬기 때문이다.
TS Easy를 모두 해결했습니다. (Includes) 제외
아래의 내용정도를 익히게 되면 다 풀 수 있는것 같습니다. 익히다보면 풀리는건가..?
- Array 순회는 T[number]
- Union 순회는 어떻게 할까?
- 'T extends number ? T : never', T가 유니온 리터럴 형식이라면 분배법칙이 적용됩니다.
- { [ P in keyof T ] : T[P] }, Mapped Type 에서 rhs 부분이 유니온 타입이라면 in 키워드를 통해서 각각 적용할 수 있습니다.
- 가변 튜플 타입들은 Rest param을 사용할 수 있다. <T extends unknown[]> = [...T]
- indexed access type을 통해서 우리가 인터페이스 내의 property에 접근할 수 있다.
728x90
반응형
'WEB > 타입 챌린지' 카테고리의 다른 글
| [Type Challenge] BEM style string (0) | 2023.04.07 |
|---|---|
| [Type Challenge] Absolute (0) | 2023.04.03 |
| [Type Challenge] Pick (0) | 2023.04.01 |
| [Type Challenge] Exclude (0) | 2023.03.26 |
| [Type Challenge] Concat (0) | 2023.03.23 |



