728x90
반응형
문제
문제 의도 및 개념정리
Lookup Type
- indexed access type이라고도 불린다.
- 값에 직접 접근하는것처럼 보이지만 TYPE을 뱉는다는것..
interface Person {
name: string;
age: number;
location: string
}
type P1 = Person["name"] // string
type P2 = Person["name" | "age"]; // string | number, 이게 신기했음.
Mapped Type
- 이미 존재하는 타입으로 객체의 모든 property를 변경시킬 수 있다.
- literal type의 union을 ("a" | "b" | "c") 받아서 새로운 object type의 property를 만든다.
- 아래 예시에서 keyof를 통해서 T를 literal union type으로 변경해준다. 그 이후 'in'을 통해서 각 property들을 하나씩 이용할 수 있다.
interface Person {
name: string;
age: number;
location: string
}
// 모든 타입을 optional로 변경하고 싶음.
방법 1. 하나 더 만든다.
interface IPerson {
name? : string;
age? : number;
location? : string;
}
방법 2. Mapped Type 이용 (우아한 방법)
type OptionalPerson<T> = { [ K in keyof T ]? : T[K] }
내가 생각한 풀이 방법
- T를 순회한다. T는 Object니까 keyof를 통해서 키값을 리터럴 유니온으로 변경하자.
- 유니온을 iterate 하면서 K에 포함되면 가져온다.
- Object 형태의 key,value를 모두 가져온다.
- [P in K] 를 하면 K가 유니온일때 각각에 대해서 적용해준다.
- K의 타입을 string | number | symbol로 제한해줘야 하는데, K를 T의 프로퍼티라고 제한해주니 됐다.
실행하지 못했던 이유 및 해결 방법
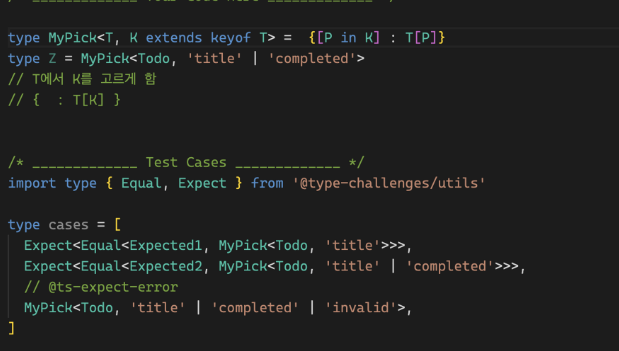
해답

Documentation - TypeScript 2.1
TypeScript 2.1 Release Notes
www.typescriptlang.org
타입 챌린지를 풀다보면 함정카드가 있습니다..
Includes 라는 문제인데, 테스트케이스가 추가되면서 이제는 Easy가 (절대) 아닙니다.
이걸 Easy라고 생각하고 풀려고 했다가 굉장히 시간을 많이 쏟았는데, 이 과정에서 제네릭과 조금 더 친숙해졌습니다.
728x90
반응형
'WEB > 타입 챌린지' 카테고리의 다른 글
| [Type Challenge] BEM style string (0) | 2023.04.07 |
|---|---|
| [Type Challenge] Absolute (0) | 2023.04.03 |
| [Type Challenge] Length of Tuple (0) | 2023.04.02 |
| [Type Challenge] Exclude (0) | 2023.03.26 |
| [Type Challenge] Concat (0) | 2023.03.23 |



