자~ 오늘은 Express를 해보겠습니다.
왜 하냐고요?
팀플에서 한번 써보기 위함입니다.
그럼 시작!!
Express란?
Fast, unopinionated, minimalist web framework for Node.js
노드 JS를 위한 web framework라고 써 있습니다.
그런데 그냥 node.js의 웹 서버 프레임워크라고 생각하면 됩니다.
React랑 vuejs는 Frontend용 프레임워크라고 생각하시면 됩니다. 사실 라이브러리라고도 하는데..
일단 공식홈페이지는 라이브러리라고 하니까 라이브러리로 합시다.
React(or Vue) + Express + DB 조합으로 나중에 한번 뭐 해봐야겠습니다.
어떻게 사용하나요?
저도 이제 해보려고요.

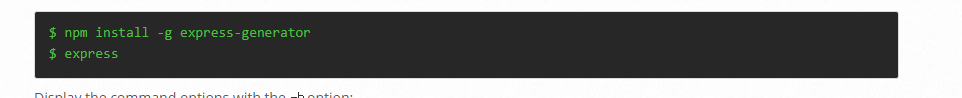
이걸 터미널에다 입력해봅시다.

뭔가 깔렸습니다.
참고로 저는 VSC powershell을 이용하였습니다.
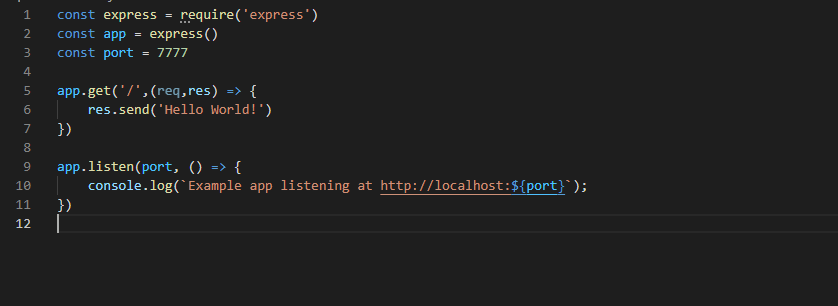
Webpage 열고 Hello world찍어보기

이 앱은 서버를 시작하고 연결을 위해서 7777번 포트를 listen하고 있습니다.
우리가 http://localhost:7777을 들어가면 웹 서버에서 response를 hello world로 화답해줍니다.
만약 다른 주소면 404 Not found가 나옵니다.
참고로 실행은 터미널에서 node 파일명.js 로 해주시면 됩니다.

이런 창이 나옵니다

홈페이지에 들어가보면 이렇게 웹 서버를 정상적으로 작동시킨것을 확인할 수 있습니다.
Express Framework에서 지원하는 scaffolding 이용해보기
express에서는 Express application generator 라는것을 지원합니다.
Express는 Framework잖아요? library와 달리, Express가 정한 큰 틀이 있을것이고, 그것에 맞춰야합니다.
바로 위의 예에서 서버를 실행할때 app.get, app.listen 이런것들은 그냥 자바스크립트로 하면 실행되지 않습니다. 이렇듯 프레임워크가 지원하는 큰 틀을 이용해볼 수 있습니다.

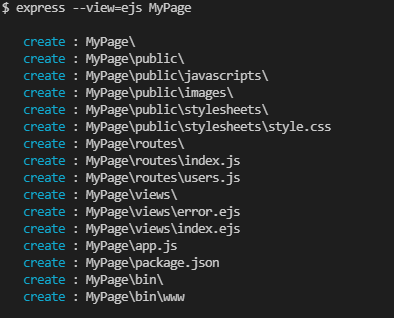
이걸 이용해서 한번 쳐보겠습니다.
참고로 Powershell로 하면
express 시에 무슨 권한이 어쩌고~~ 나옵니다.
이건 그냥 마음 편하게 git bash로 하시면 됩니다.
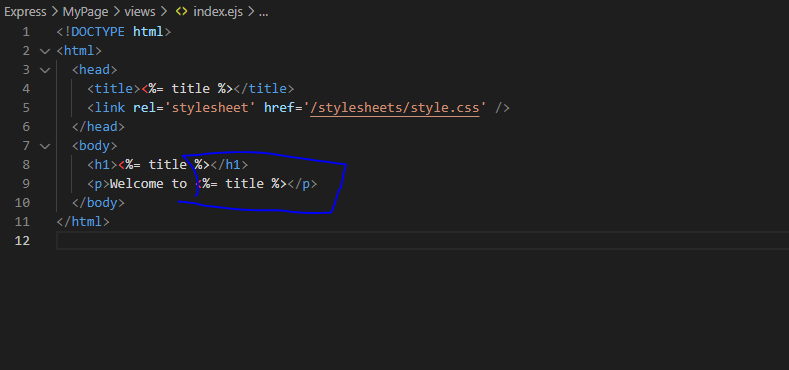
Embedded JavaScript (EJS)를 사용해봅시다.
이건 그냥 html코드안에 <% %>를 이용해서 자바스크립트 코드를 넣을 수 있습니다.

이렇게 패키지가 만들어진걸 볼 수 있습니다.


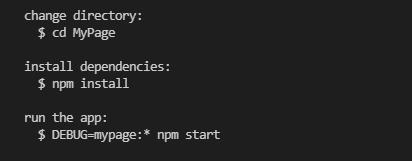
그다음 디렉토리를 변경해서 dependencies들을 설치해주고 웹서버를 실행할 수 있는 방법을 알려줍니다.

그냥 npm start를 하셔도 실행이 됩니다.(디펜던시 설치 후에)

그다음 localhost:3000 으로 들어가보시면 저렇게 똑같이 나온답니다.
근데 이걸 왜 쓸까?
그냥 내 맘대로 폴더 만들고 어찌저찌 연결하면 되는게 아닌가?
그렇다면 프레임워크를 쓸 이유도 없습니다.
프레임워크에서 지원해주는 편한 기능들을 이용해서 생산성을 늘리려고 쓰는건데 자기 멋대로 할꺼면 .. 쩝.. 여기까지..
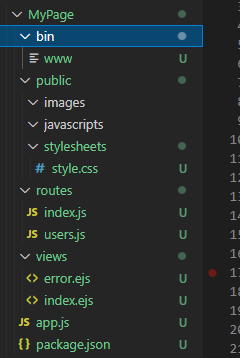
express의 표준 structure이면서, 효율적 관리가 가능한 아키텍처 입니다.
structure 안을 잠깐만 보면...

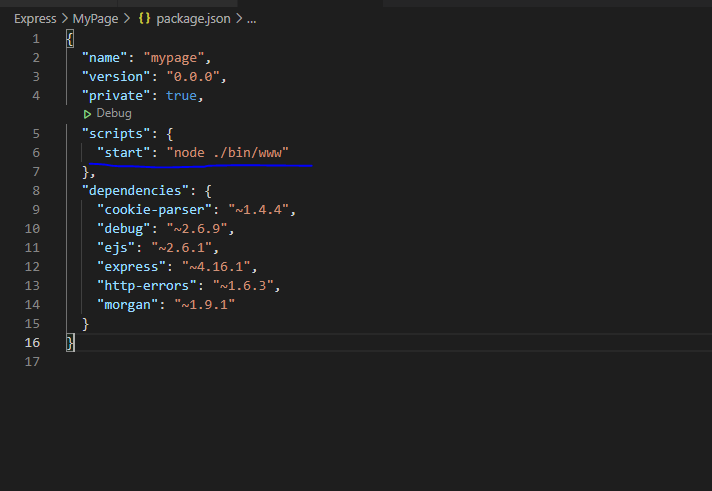
package.json 내부를 보면 스크립트의 시작을 node ./bin/www로 시작하게 되어있습니다.
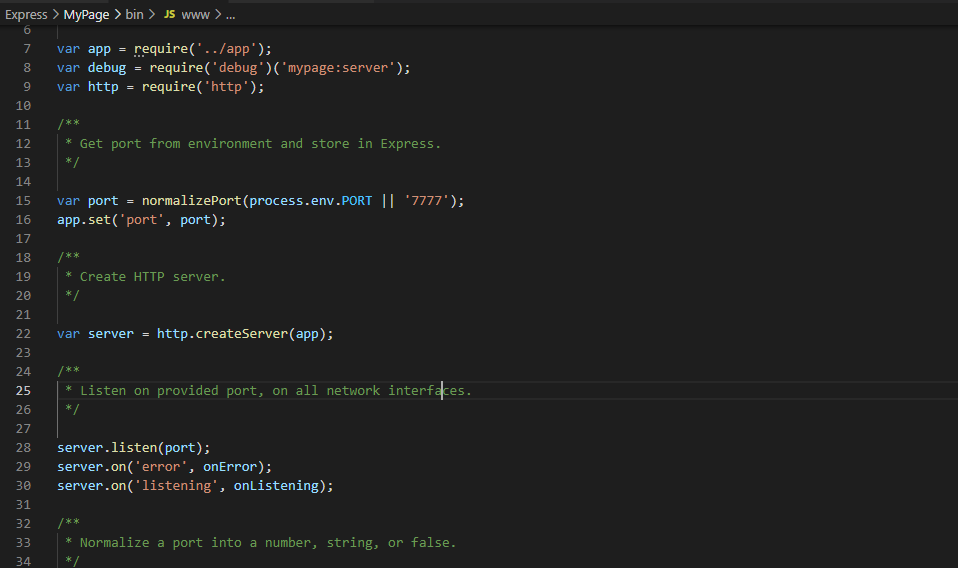
./bin/www를 가봅시다.

맨 처음 helloworld와 유사합니다.
var port 부분에서 7777로 입력하면 localhost:7777 포트로 가면 됩니다.
그다음 port를 set 해주고
서버는 포트를 listen하고 있습니다.
그리고 아직 자세히 알지는 못하지만, 조금 보니까
index.ejs 가 실행이 되고,

title을 변수로 받아서 뿌려주고 있습니다. 이건 어디서 가져오는 것일까요?

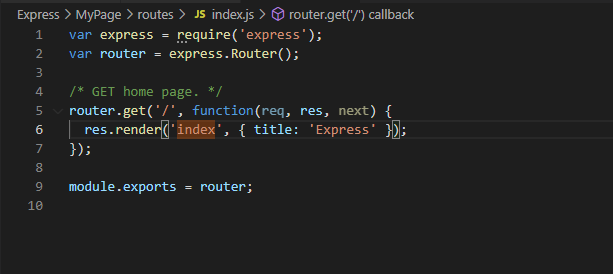
route에 index.js에서 title이라는 key값에 express라는 value를 넣어서 보내고 있습니다.
render는 나중에 천천히 알아봅시다.
체계적으로 구조가 짜여져있는것을 알 수 있습니다.
Express 만든 사람들은 밤낮으로 엄청난 기간동안 만들었을텐데, 고작 공식홈페이지 한시간 보고 구조를 이해한다는것은 날로먹는 도둑놈 심보이기 때문에 천천히 알아가면 됩니다.
오늘은 여기까지..
-END

'WEB > 기초' 카테고리의 다른 글
| [Web] React 설치 및 내부 구조 확인하기(진입점 등등..) (0) | 2021.07.08 |
|---|---|
| [WEB] React, Framework or Library? , SPA(Single Page Application) (0) | 2021.07.07 |
| [WEB] Node.js , NPM (0) | 2021.07.06 |
| [WEB] Express- client 에서 REST API로 Server에 Data 전송(POST method) (0) | 2021.05.17 |
| [WEB] Express DB연결시 'Client does not support authentication protocol' 에러 해결 방법 (0) | 2021.05.14 |



