728x90
반응형
오랜만입니다!!

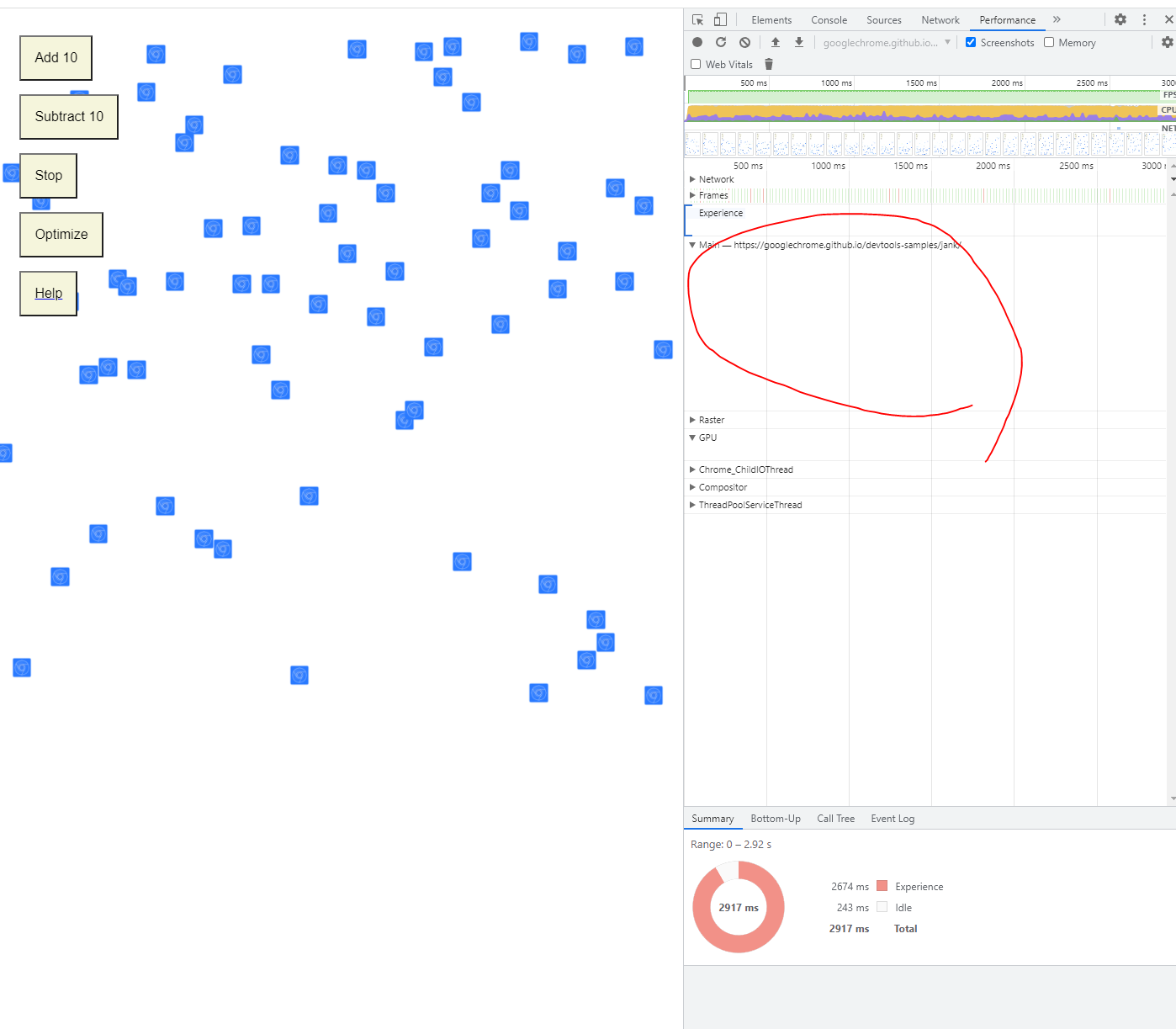
성능 확인을 위해서 Performance를 뒤적거리던 중... 집 컴퓨터에서 Performance 탭에서 Script 실행시간을 보려고 하는데.. 글쎄 투명으로 나오는게 아닙니까..

아니.. 뭘 보라는겁니까..
그래서 시크릿 모드에서 확인해봤는데.. flame chart가 잘 나오는 것이었습니다..
별것도 아닌데.. 오류를 찾는데 꽤 오랜시간이 걸렸습니다.
침착하게 옵션들을 비교했어야 하는데..
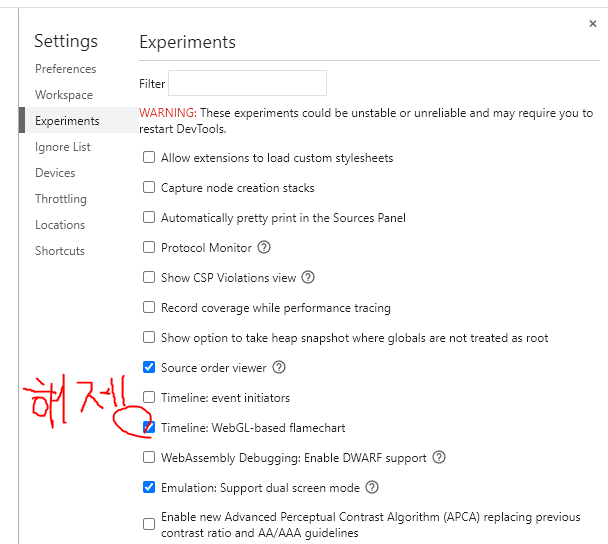
해결법부터 알려드리겠습니다.
chrome setting에서 저 WEBGL-based flamechart를 꺼야합니다..

끄시고나서, 다시 크롬을 재 실행후 측정을 해보면

아래와 같이 다시 잘 나오는것을 확인할 수 있습니다.
온갖 검색어로 검색을 했지만.. 나오지 않아서...
*어떻게 문제를 해결했는가
- chrome secret 모드에서 잘 돌아가서, 옵션을 하나하나 비교해봤습니다.
진작에 침착하게 찾아봤어야 했는데.. 컴퓨터는 역시 거짓말을 하지 않습니다. 멍청한건 저입니다.
이상!

728x90
반응형
'WEB > 일반' 카테고리의 다른 글
| [JS] 널 병합과 연산자 우선순위 (0) | 2022.10.02 |
|---|---|
| [TS] Enum vs Object (0) | 2022.09.11 |
| [WEB] REST, RESTful, RESTful API (0) | 2021.08.12 |
| [WEB] React, SSR(Server Side Rendering),CSR 차이, 백신 서버는 왜 터졌을까... (0) | 2021.07.20 |
| [Web] React, Virtual DOM, Diffing algorithm, react fiber, 반복 element에 key가 필요한 이유 (0) | 2021.07.17 |



